もし、自社WEBサイトのリニューアル計画当を突然に任された場合、制作経験がないと依頼する制作会社に頼らざるを得ません。
とはいえ、仕事を丸投げして思うような成果が自動で生み出されてくることはまず有りません。何故なら、全てのWEB制作会社やWEBデザイナーが共通の作業工程を確立しているわけで無いからです。
新任のWEB担当者などのWEBデザインの初心者が、まずは押さえておきたいWEBサイトのリニューアル作業などのデザイン工程の基本にして「肝」となるWEBデザインワークフローの「要件定義」について成功するポイントを紹介していきます。
キーワードは、WEBサイト制作(サイトリニューアル)の指針となる「羅針盤」です。
本稿の想定する読者:以下のようなWEB制作における悩みを持つWEB担当者。
- WEBサイトリニューアルの進め方がわからず不安
- やりたいことの実現において予算感やスケジュール感覚が分からない
- 目的が絞れない
- 制作会社の選定方法が分からない
ページ最後に、新任WEB担当者向けWEB制作やサイトリニューアルに関する「WEBサイト制作の基本用語集」を設けてあります。
WEBサイトの「要件定義」とは?基本概念から重要性まで解説
適切なユーザー体験を提供するWEBサイトのワークフローの工程
新任のWEB担当者には、まずはどのような作業工程がWEB制作の要件定義で必要になるかを事前に把握することで提案内容などに集中したディスカッションや社内調整に時間を費やせます。
「ワークフロー」の意味は、意志決定などにおける提案と承認を示す作業手順です。WEB制作では、デザイン前にサイト構成や機能を目的に合わせて整理する初期フェーズが重要です。
それは、WEBサイトの目的や現状の課題を明確にし、サイトの基本仕様や構成となるビジネス課題(ビジネス要件)や機能の仕様(機能要件)などのリクエスト内容を定義してまとめる要件定義のフェーズです。
その上で、デザインやコーディングなどの実制作(開発)に入ることで目的に即した適切なWEBでのユーザー体験を提供することが可能になります。
失敗に陥るWEBサイト制作は、「要件定義」が固められてなく、公開後に期待するビジネス要件の目的を達成できないケースが起こる
WEBサイトの課題を解決するための要件定義
3フェーズ構成の全貌
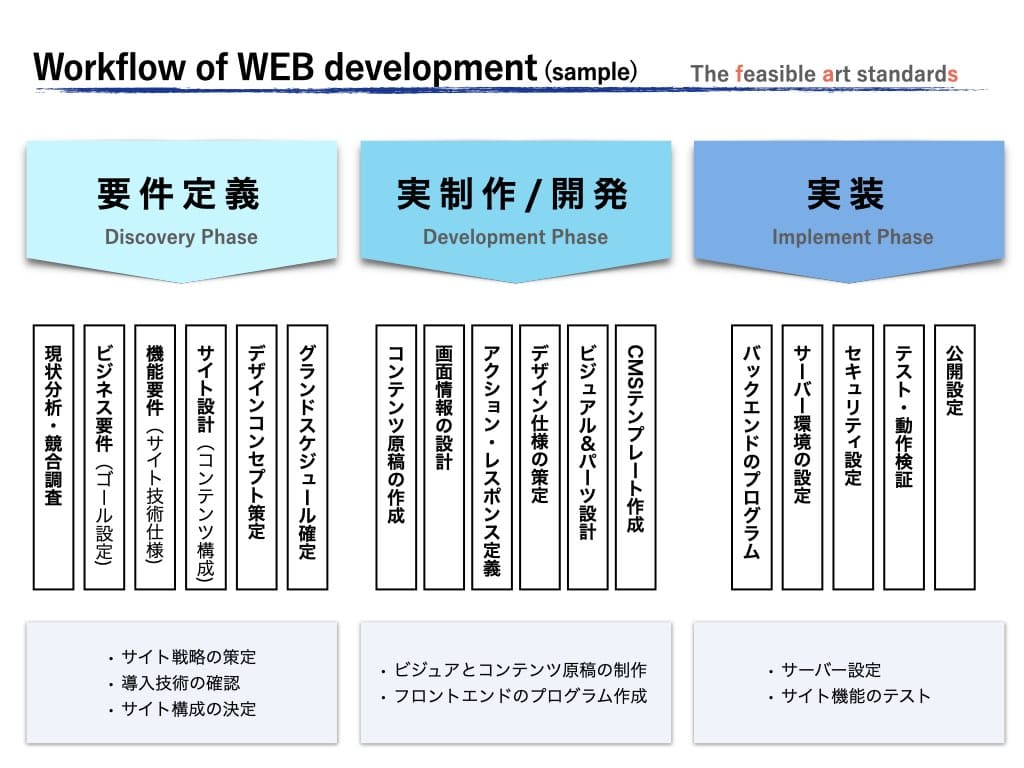
新規サイト構築もサイトリニューアルにおいても、基本のWEB制作の大まかな流れは、「1.要件定義」、「2.実制作/開発」、そして「3.実装」の3フェーズ構成になります。
現在のWEBサイトは、スマホやPCの両方への対応が必須でアクセス時に判別してサイトの画面サイズとレイアウトをプログラムで自動で変更する「レスポンシブ」機能の仕様が標準となります。
また、コーポレートサイトもB2B、B2Cなどのビジネス特性に関係なく顧客管理システムのCRMデータ連携によるマーケティング活動の自動化システム「マーケティングオートメーション(MA)」のプログラムをサイトに別途、導入することも法人サイトでは一般的になりました。
旧来のビジュアルとテキストによるカタログ的なWEBサイトではなく、さまざまな機能をテクノロジーを駆使して組み合わせることができるのが現代のWEBサイトの特徴で、目的に合わせてシステム開発と同様の工程が必要になる場合もあります。
まずは、最初の「1.要件定義」フェーズで現状分析を施して問題を洗い出し課題設定を見定めてからビジネスゴールの策定(「ビジネス要件」)やそれを実現するための技術仕様(「機能要件」)を確定させます。
次に、ビジネス課題を満たすためのデザイン開発に繋ぐ作業が「2.実制作/開発」のフェーズです。ここでは主に、情報設計を中心にサイトのコンテンツや操作・機能に優れたユーザーインターフェース(UI)、そしてビジュアルデザインやコンテンツを開発します。
最後の「3.実装」フェーズでは、公開に備えたサーバー側の各種設定やテスト環境の動作確認を行い公開の準備を行います。

WEBサイトリニューアルの手順と勘所
はじめにWEBサイトの基本仕様を決定する
WEB制作やサイトリニューアルは、建築のプロセスと類似します。建物の目的が住居か商業施設かで間取りや人の回遊導線、設備が異なるように、WEBサイトも目的や用途により基本構造や設計の仕様が変わります。
例えば、コーポレートサイトではサービスや商品の理解を深めるコンテンツ構造や問合せの一次受けを自動対応させるための問い合わせ機能、または、ECサイトでは決済機能やSNS連動による口コミ拡散・集客機能などの技術導入や仕様をサイトの目的に合わせた検討が必要になります。
そのために、現状の問題点の洗い出しWEBサイトの目的や目標に合わせたコンテンツ構造や機能設計など導入すべき技術を選定することが初期段階で必要になります。これが初期に重要となる、サイトの基本仕様(Basic Design)を決めてWEB開発(Detail Design)に移る流れです。
一般的に、コーポレートサイトの要件定義の期間はサイト規模により期間は変わりますが、約3週間〜4週間程でスケジュールが組まれます。
進行においては制作会社が主導し、社内ヒアリングより提案と承認を通じて進められます。

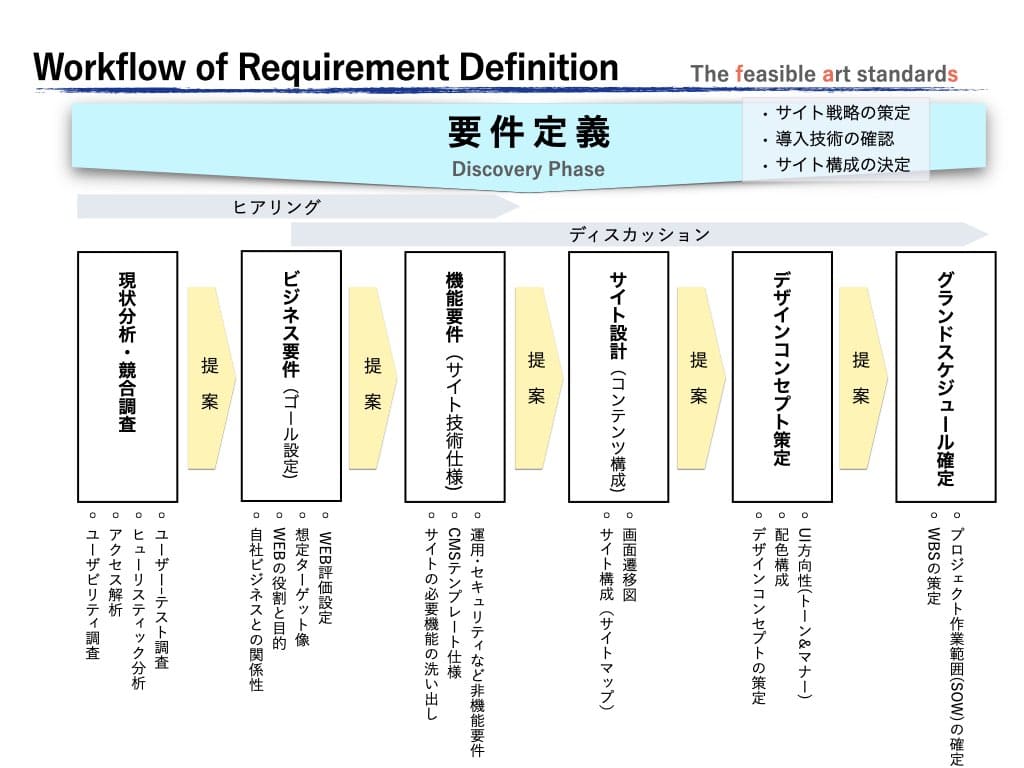
WEBサイトリニューアルの要件定義の要点と詳細解説
- Ⅰ. 現状分析・競合調査:Analytics & Research
-
WEBリニューアルの場合、現状のサイト分析を行います。評価軸は、サイト全体やナビゲーションなどの情報設計におけるユーザービリティ(=使いやすさの指標)やサイト内の回遊動線を確認します。時間と費用を掛けられる場合は、WEBサイトのログデータを分析するアクセスログ解析で実際の利用状況を確認します。
準備期間が短い場合は、専門家によるヒューリスティック分析で簡易的に現状のWEBサイトの問題点を目視で洗い出す方法もあります。
また、一般向けWEBサイトやアプリのリニューアルの場合、被験者を用いたユーザーテスト調査などもリニューアル前後に実施して改善の度合いを実測するケースもあります。
- Ⅱ. ビジネス要件:Business Requirements Document(BRD)
-
クライアントのビジネスでWEBサイトが誰に対しどのような目的と役割を担っているかをまとめます。事前にクライアントがビジネス要件を定めてない場合は、制作会社がクライアント内部の各ステークホルダー(関係者)へヒアリングを行います。ただし、インタビューする人選や日程調整など社内の調整に時間を要します。
クライアント側で事前に用意すべき前提情報として「プロジェクト背景」「WEBの役割と目的」、「想定ターゲット」、「競合他者の設定」、「WEB(評価)目標」、「作業範囲と納品物」などを簡易的にでもまとめておくと、発注先の業者はプロジェクト全体の理解も深まり、概算見積や簡易スケジュールの精度も高かまります。
そうでないと作業量が見えずに余裕を見据えた見積り、通称、「バッファー(buffer)」を積んだ概算見積やスケジュールが出て来ます。
- Ⅲ. 機能要件:Functional Requirements Document(FRD)
-
サイトに必要な基本機能や導入を必要とする機能をビジネス要件の課題などと付き合わせて選定します。例えば、WEBサイト上の問合せの改善においては、FAQの設置やSNSアカウントとの連動、また、チャットBotを活用した自動問合せ機能など技術の導入を課題と付き合わせて選定します。
現在のWEBサイトでは、CMS(コンテンツ マネジメント システム)が主流であり、画像やテキストデータを効率的に管理できます。必要な機能の整理やテンプレートをカスタマイズするため、技術仕様の要件整理が事前に必要になります。
さらに、運用面や保守、サイトの拡張性(CMSのアップデート対応)やセキュリティなど非機能要件についても制作業者と討議を重ねてコストとスケジュールから優先順位を付けてどこまで依頼するかを決めます。
- Ⅳ. サイト設計:Site Structure Design
-
サイトのコンテンツをまとめたサイトマップや、画面遷移図などのサイト構成をビジネス要件や機能要件と合わせてサイト全体の構成を図式化(Diagram:ダイアグラム)します。
- Ⅴ. デザインコンセプト:Visual & UX Design Concept
-
ビジュアルの方向性などユーザー体験(UX)の概念を言語化したデザインコンセプトで策定します。この方針により、後の詳細デザインで迷いが生じた時に振り返る基軸となります。
また、サイト全体の配色構成、必要に応じてサイト全体のユーザーインターフェース(UI)やトーン&マナーなどの方向性を策定します。
- Ⅵ. グランドスケジュール:Grand Schedule/WBS
-
各要件定義を定めて実制作の全体スケジュールと詳細作業をまとめ上げ担当者を明記したWBS(Work Breakdown Structure)を制作会社が作成します。WBSは、進捗状況を棒グラフで示したガントチャートと統合した様式で使われることがあります。
要件定義に入る前のプロジェクト開始のキックオフミーティングでは、プロジェクトの実施における双方のプロジェクト体制とプロジェクト運営の基本設計(日常の連絡手段、基本のデータやり取りに使うソフトの確認など)を確認しておくことが必須。
【ミニコラム】WBS( Work Breakdown Structure)の工程管理(クリックで表示)
WBSとは、プロジェクト管理において作業を詳細な分解構造に仕訳し作業を視覚的に整理した管理表です。開発項目、要員数、申請と承認、期限などの状況を可視化し進捗具合を共有するプロジェクト管理表です。
初期段階では、大まかな項目を記載し要件定義が策定された段階で詳細な作業構造を完成させてプロジェクト範囲(SOW: Scope of Work)の策定の役割も担います。
制作会社の経験や力量を判断する評価軸
WEBサイト制作の肝となるデザインコンセプト
サイト規模により初期フェーズの期間は変化します。今回の要件定義の項目は、約3〜4週間程の期間を想定したサンプルになります。
また、制作側の担当者によっては、クライアント側のリードが慣れていない場合などヒアリング項目の事前準備やそれ以降の提案作業に時間が掛かる場合もあります。
特にユーザー体験(UX)の方向性などを概念化した「デザインコンセプト」の初期提案では、制作会社のUXの実績や取り組みなどの経験値が色濃く表れます。
競合プレゼンなどを開催する場合に、提案の依頼書(通称、RFP)に「デザインコンセプト」の説明を募ることで制作会社の実務の経験則を知る事ができる。