わざわざ外部のデザイン会社へ依頼するまでもなく、自分で簡単な制作物を作らなければならない時に、自信を持てない人もいるかと思います。その根源には、「デザインはセンス」と誤解されていると考えます。
現在、生成AIは商用利用可能なデザイン案を24時間体制で繰り返し提案できます。しかし、いくら多くのデザイン案をAIが作成してくれても、採用を決断するのは人になります。
基本の色彩に関する理論を知っていれば、誰もが効果的なイメージ作りをすることは可能です。特に、カラーコーディネーター検定などの専門知識、すなわち色相、彩度、明度などの配色ルールの詳細を基礎知識として学習する必要はありません。
ノンデザイナーとして企画書作成や一般の仕事で役立てられる知識である、デザインリテラシーとして基本の配色ルールを知るだけです。※リテラシーとは、特定の分野に関する知識や能力を活用する能力。
今回は、仕事で手軽に役立つ「色の持つイメージ」にポイントを絞って色の選択方法を解説していきます。キーワードは、受け手側の心に届く「色と言葉の相関関係」です。
この色の持つイメージを共有し判断軸とすることで、感覚や主観に頼らないデザインの判別を行い、効果的にコミュニケーションを進めることが期待できます。
色の心理的・感覚的インパクト
色に対する微妙なニュアンスや嗜好性の感じ方は個々で異なりますが、共通する感覚も存在します。それらは心理的、生理的、物理的な観点で私たちに影響を与えていると言われます。
赤やオレンジなどは気持ちを高ぶらせたり警戒など、青や緑は気持ちを落ち着かせたり寒暖差を感じさせたり食欲の抑制など、また彩度の低い暗い色では重量や硬質などで色は多様なイメージを想起させる働きがあります。
これらイメージに影響を与える要因として、気候や環境などの地理的要素や宗教や文化的背景、年齢や性別などの集団属性による体験や経験によって印象の違いが起こります。
アジア4カ国を対象とした2013年の調査では、『子供らしい』と感じる色が国ごとに異なる結果が示されました。たとえば、日本ではオレンジ、中国ではクリーム色が多く選ばれています。
海外展開する企業では、プロダクトの現地に導入前にイメージ調査を行った上で地元に受け入れて貰える色の調整を行うことが頻繁にあります。
色彩とは、情報を伝えるコミュニケーション手段でもある
色彩の言語化
感覚を客観的に捉える方法
一般的に色に対して個人の主観や嗜好が影響すると考えられがちですが、色のイメージを言語化し分類していくと共通性があることが心理学的研究で解明されてきました。
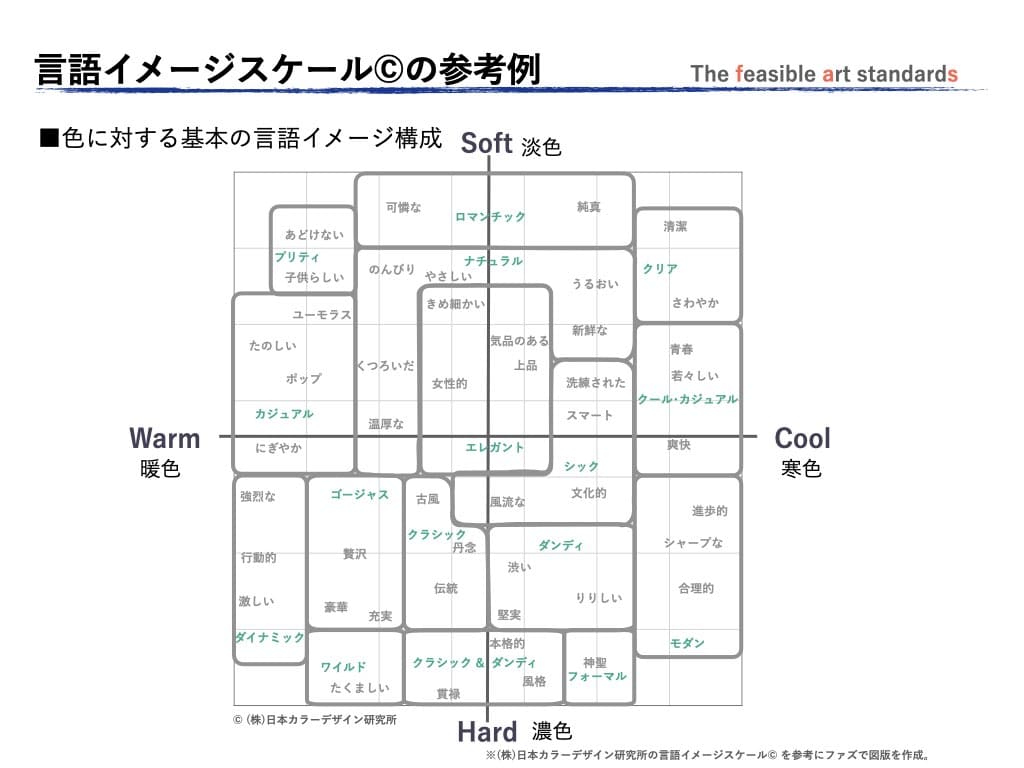
日本では、1967年に色と言葉の相関関係を分析し主要なイメージ構造を開発した(株)日本カラーデザイン研究所 が、イメージスケール© を発表して国内の工業規格やカラーマーケティングに利用されてきました。
イメージスケール©とは、横(X軸)のWarm–Cool軸と縦(Y軸)のSoft–Hard軸による2つの心理的な基準軸を基にした言葉と色を心理学的に相関関係を整理した4つのマスの4象限スケール表です。

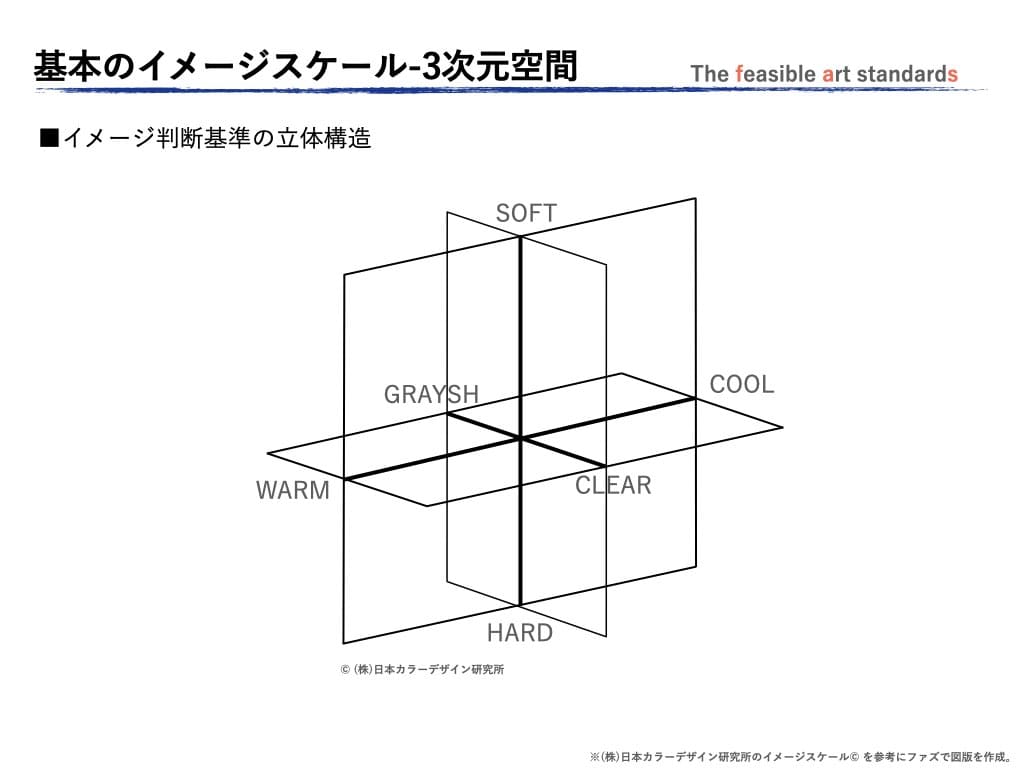
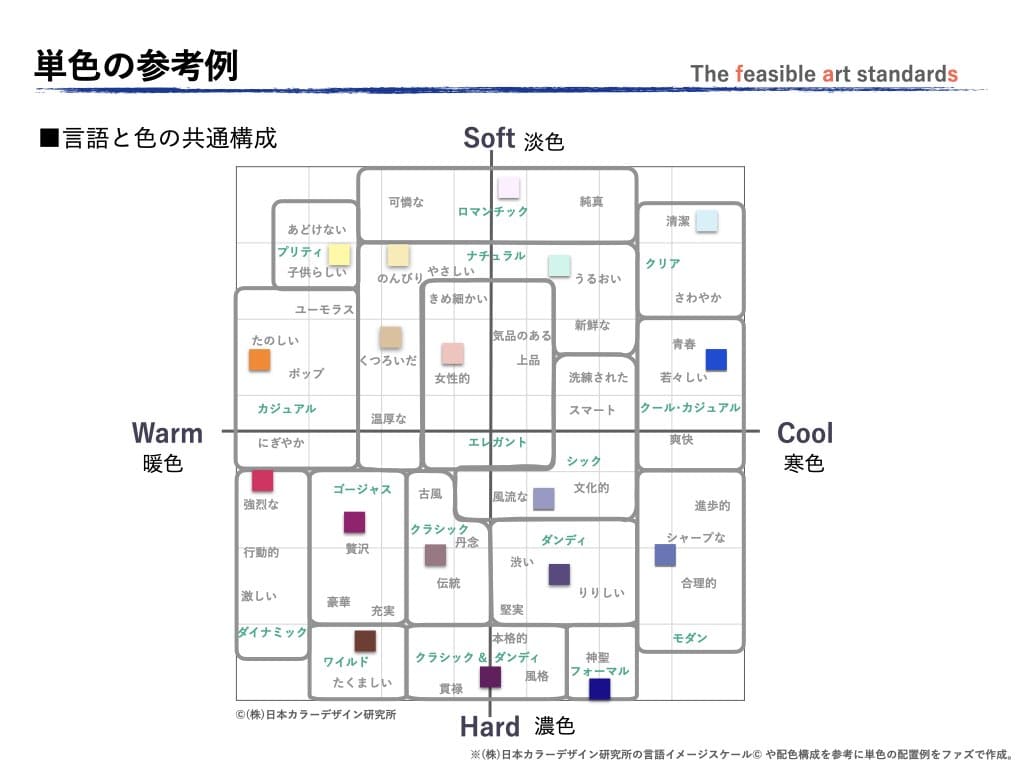
※Clear-Grayish軸のZ軸に設けて3次元構成の立体空間により詳細な色のイメージを整理する方法があります。今回は言語と色の相関関係を理解してもらうために簡易的な単色構成の「2次元構成のマトリックス(表)」で解説します。

この色と言語イメージの4象限を活用すれば、誰でも伝えたいイメージに合う色を的確に選べます。また、主観に頼らない選択が可能となり、他者との共通認識や合意形成を容易にします。
イメージスケール©で実現する戦略的な配色
実際に資料などを作成する時に、まずはどの様な印象を受け手に伝えたいかキーワードを考えます。その際に色彩イメージスケール©の4象限を用いて近いキーワードを表中から当てはめていきます。
ここでのポイントは、キーワードは大まかな位置で構いません。あくまで言語化したキーワードを4象限(Warm /Cool/Soft/Hard)に分類し、「デザインの方向性を見据える”見える化”」することがイメージスケールの役割です。

例えば、新サービスの広告制作を検討する場合、「登場感」と合わせて、ターゲット対象となる株主に抱いて貰いたい自社イメージを言葉で選出します。「先進性」、「デジタル」など提供するサービスや商品を表すキーワードを複数選出していきます。
選出したキーワードから特に重要と思うキーワードに優先順位を設けて絞ります。そしてその言葉が表す最もふさわしい色彩をイメージスケールと照らし合わせます。
複数の選出キーワードが表中で大きく離れて存在する場合は、多色による色の組み合わせを試みます。その時には配色ルールや色の割合などの専門的な知識が必要となるため配色見本などを参考にすることをお奨めします。

色彩選択のアプローチ
色を選択するプロセスは、デザインを起こす際や商品/サービス開発の工程と類似する部分があります。参考までに大まかなデザインプロセスの例を掲載します。
伝えたい意図を言語化(キャッチコピー作成)
そのメッセージを届けたい主な対象を想定
コンセプトである言葉に表したメッセージとデザインの統一感を生み出す
メッセージとビジュアル要素の整合性や統一感を形成
※上記デザインプロセスは、説明用の簡易的な流れとなります。事前の市場調査(=デザインリサーチ)などは今回は含まれていません。
色とイメージの相関関係の策定プロセスは、最初に目的を言語化しそのイメージに近い色を抽出するためにイメージスケール©から関連する色を抽出してきます。
その時に対象となるターゲットを見据えていく行為は、デザインのコンセプト設計と同様の流れになります。特に、Step1からStep3までの工程で各要素を短い文章にまとめて表現するとキーコンセプトが生まれます。
ノンデザイナーは、イメージスケール©を活用することで専門知識がなくともデザインコンセプトの組み立てを試みることも可能
成功するビジネス資料の配色のコツ
色で伝わるビジュアルコミュニケーション
営業の手持ち外部向け資料の場合、ある程度の規模の組織であると資料のひな形としてデザインテンプレート化されデザインを自由に変更や作成が出来ない場合もあります。今回は、資料のデザイン規定が無い場合を想定して説明します。
研究論文のような文章だけの白黒資料の場合、そもそも内容に興味がない人は、資料を最後まで読む意識は低いと考えられます。興味を持ってもらうためにも、色や図版など目を惹きつけ飽きさせない工夫が必要です。
まずは資料内容の構成を一通り仕上げた後、資料の目的を改めて明確にします。新製品やサービスの紹介である場合、資料としての分かりやすさや伝達力などは当然のこととし、受け手にどの様なイメージを抱いて貰いたいかを決めます。
次にそのイメージのターゲットを想像しメッセージとターゲットの相関関係を探求します。新製品が「先進性」で売り込むターゲット層が企業の役員クラスであればキーワード:「信頼」、「権威」などキーワードのポジションからイメージカラーを選定します。
プロが実践する3色構成と余白の法則
ビジネスに限らず資料として読みやすさに配慮する場合、色はあくまで補足要素と考えます。色数はベースカラーとなる文字色(黒)と、キーカラーと強調などをほどこすアクセントカラーの合計3色で最初は検討します。
強調を表す場合なども、色に頼らずに太字にしたり下線を引くなど、形状を変化させることでメリハリとなるコントラストを平面上に生み出すことも出来ます。
ここで伝えていないもう1色が存在します。勘の良い方は既に気づく方もいるかもしれません。それは、余白としての白色などの背景色です。印刷業界では余白色を「紙いろ」と言います。
余白の使い方で、平面構成にゆとりが生まれゆったりとした雰囲気を生み出します。その逆に、余白の少ない場合は忙しく窮屈な印象を喚起するので注意が必要となります。
目的別・状況別の最適な配色アプローチ
ビジネス資料では、キーカラーに会社のブランドカラーを利用することが多くあります。その場合は、アクセントカラーには、ブランドカラーの補色となる色をイメージスケール©から選択します。
注意が必要なのは、コーポレートカラーが暖色系のオレンジの場合、先進性やテクノロジーのイメージを表す寒色やグレーなどの反対色が書面上で混在させる場合は色彩の配色で印象が異なる場合があります。
このような時も、資料の目的や自社をどのような印象づけをするか、もしくは、サービスのインパクトを重視するかを明らかにして配色を選択します。
配色の心理学的テクニックと実践
ビジネス資料の色使いは、色数を無駄に増やさずシンプルにしつつも論文のような無味乾燥で飽きてしまう様にならない工夫が重要です。資料全体を通して意図するイメージを喚起するためには、色数を増やさずとも同色の明度を変えるテクニックも効果的です。
例えばベースの文字色である黒の明度(色の濃さ)を変えて、グレーに変化させて重厚感から上質で落ち着きある印象へ色数を物理的に増やさずに色のトーンの変更だけでイメージを拡張することも可能です。
以下に、サンプルとしてビジネス資料の場合の配色の留意点を掲載しておきます。
ビジネス資料の配色例
- 色数の注意点
-
- 配色は3色以内に制限、資料の可読性を邪魔しない
- 統一感や配色の一貫性を意識する
- 色の濃淡による明度で、擬似的に色数を増すことも可能
- 3色構成
-
1.ベースカラー
- 背景色に対する文字色:白背景に対してブラックや濃いグレー
2.キーカラー
- 資料の目的に合わせたメイン色:企業やサービスを示すブランド色など
3.アクセントカラー
- キーカラーに合わせた補色:印象づけの補色設定
- イメージカラー
- 慣れないうちはキーカラーの淡色を利用し統一感を築く
まとめ
コミュニケーションツールとしての色使い
グラフィックデザイナーとして従事していた時、クライアントとデザインコンセプトを詰めていく時にこのWARM-COOL, SOFT-HARDの4象限(=マトリックス)を用いて最初にデザインにおけるコンセプトを言語化し共有しました。
このツールの良いところは、簡単な4象限の構成でどこでも書き出せること。打ち合わせの最中にノートやホワイトボードに書き出してデザインの方向性となるイメージを視覚的に共有できる手軽さにあります。大まかな4象限の軸を覚えていれば、その場で印象の方向性が共有できます。
例えば、WARMかCOOLで検討するとCOOL寄りで、SOFTとHARDであればHARD寄りだと合意できれば4象限の右下の方向性がデザインとして求められる特徴として双方の意識合わせができます。
具体的なデザインが出来上がってきた時に、意見がまとまらない時にも共通の指針として振り返りが可能になります。
さらに、デザインの根拠をプロジェクト関係者以外の役員などに後に説明をほどこす際にも、このマトリックスを提示することで客観的な合意形成を促しやすくなります。
ノンデザイナーがこのマトリックスを利用すれば、感覚やセンスに頼らずに、昨今の生成AIを利用して営業販促物や資料作成、簡易バーナー広告の制作などもで判断や選択の根拠を明確にして判定できるメリットがあります。
今回は、配色のイメージと選択方法を4象限のツールを利用した方法を紹介しました。更に実践的な多色の配色ルールや配色割合など実践的な色使いの法則ついては、参考サイトや無料ツール、参照書籍リストをページ最後に掲載しておきます。興味がありましたら、そちらもご参照下さい。
- 色には心理的、生理的、物理的な印象が存在し大まかな共通感覚としたイメージが存在する
- 印象に影響を与える要因には、年齢、性別などの属性や地理、文化、宗教など環境要因などの経験による印象の差違が生じる
- イメージを言語化し色との相関関係を表した4象限(WARM/COOL/SOFT/HARD)から、デザインとして伝達したい方向性を言語化したイメージで表しそれに紐づく配色を客観的に導く
- ビジネス資料は、1.ベースカラー、2.キーカラー、3.アクセントカラーの3色構成を基本に色数は押さえる
- 余白の取り方でも印象は変化する
- 文字色などのベースカラーも濃度を変えることで色数は押さえつつ印象に広がりを持たせることが可能
- 色のイメージを知り活用できるとコミュニケーションを円滑に進める手段になる
参照WEBサイト
- (株)日本カラーデザイン研究所WEBサイト:イメージスケールの基本 閲覧日:2022年5月13日(再訪:2024年11月20日)
- artience株式会社 WEBサイト:色のイメージを使いこなすツール / カラーイメージスケール 閲覧日:2022年5月13日(再訪:2024年11月20日)
- 日本メディカル心理セラピー協会 WEBサイト:色の印象と色が与える心理効果 閲覧日:2022年5月31日(再訪:2024年11月20日)
無料配色ツール(WEBサービス)
- Huminte(AIに配色提案サービス:英語):Color Palet Generator 閲覧日:2024年11月20日
- adobe(無料配色カラーパレット作成):Adobe Color 閲覧日:2024年11月20日
参考書籍
- 「要点で学ぶ、色と形の法則150」ビー・エヌ・エヌ新社 2020年
- 「ノンデザイナーズ・デザインブック[第4版]」 マイナビ出版 2016年
X(旧ツイッター)やフェースブックのアカウントをフォローを頂くと最新記事を見逃すことなく閲覧ができます。