2. レイアウト(配置):配置構成の心理学
視線誘導と情報伝達の科学的アプローチ
平面デザインの場合、読み手に自然な視線の誘導を施す配慮が必要になります。優れた平面構成とは、利用する媒体ごとの特徴を踏まえ人間の心理を考慮した情報設計(インフォメーションアーキテクト)を施されています。
例えば、スマホのアプリケーションなど、限られたスマホの画面上でボタン類などのユーザーインターフェース(UI)設計で、行動心理学をベースに情報の配列を論理的に構築していきます。
またレイアウトの基本として、配置にはいくつかの原理原則があります。書籍や雑誌の媒体であれば、文字を読んで貰う為の縦組み横組みなどの統一されたルールでありデザイン上の基本システムです。
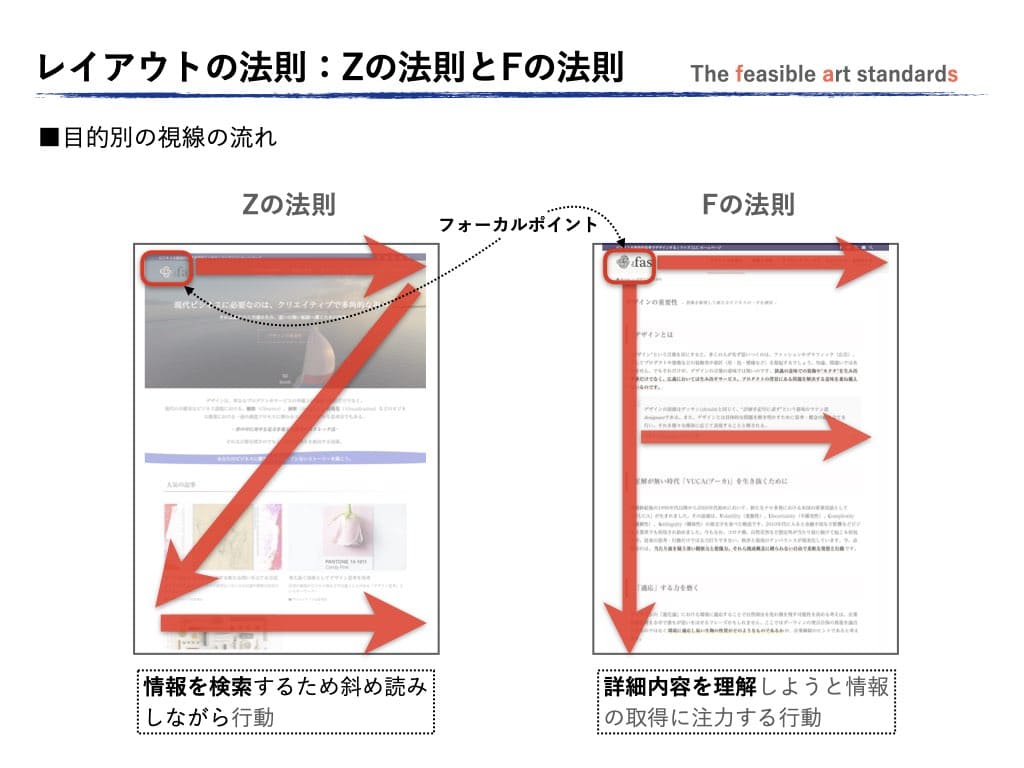
文字組における代表的な原則:「Zの法則」と「Fの法則」
国内のWEBサイトは、特殊な場合を除き、文字組は横組みが一般的です。この場合、視線の自然な動きを補うために「Zの法則(Z型の視線移動)とFの法則(F型の視線移動)という視線誘導の原則があります。

人間の眼が横並びに配置しているため、眼を水平に動ごかすことが自然なためこの法則が唱えられました。例えばWEBサイトの場合、ロゴの配置が左上に置かれているのも、Z型もF型も情報を読み取る視線の基点が左上となるからです。注目され重要な場所である「フォーカルポイント」として、サイトの目印にあたる企業ロゴなどを配置します。
視認性と情報整理の「配置要素」
平面デザインにおけるレイアウト(配置)では、視認性を高めて情報を適切に伝達するいくつかのポイントがあります。ノンデザイナーが制作されたデザインを判断するために知っておくべき基本のポイント:「2.1. アライメント(整列)」、「2.2. グループ化(近接の関係性)」、そして「2.3. スペース(余白)」の3要素を説明します。
2.1. アライメント(整列):安定した視認性を保つテクニック
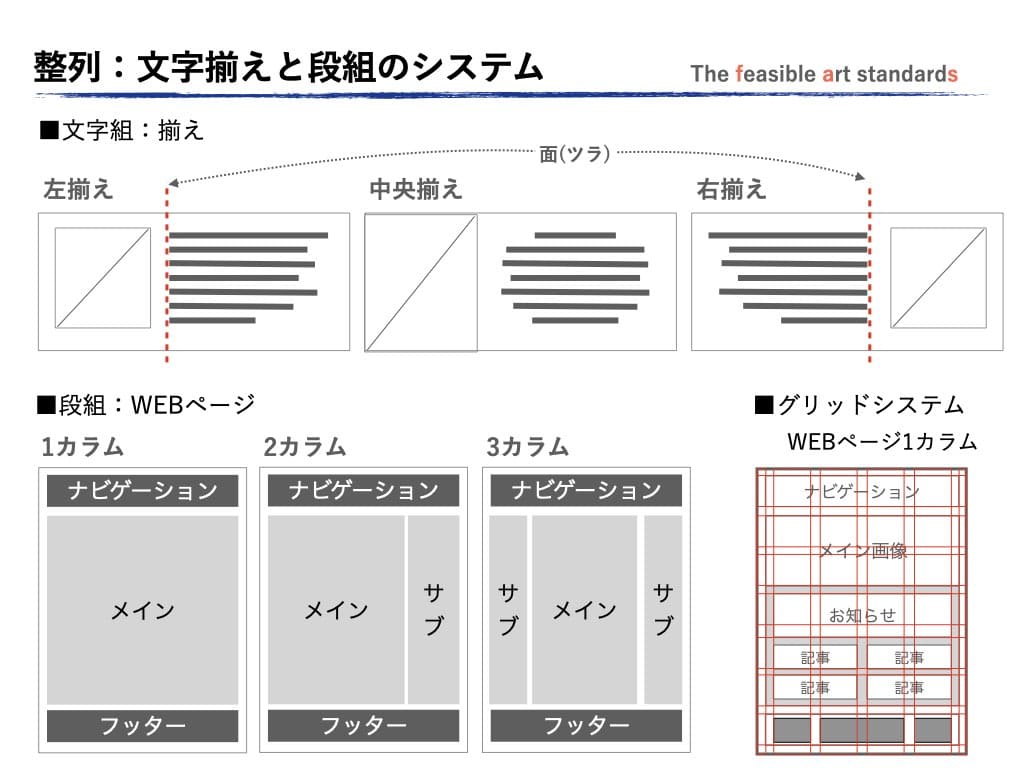
文章の横組みでは、左揃え、右揃え、中央揃え、左右均等の4種類の型があり左揃えが一般的によく使われます。左揃え以外は、平面構成に動きを持たせたり装飾的に画像などと並べて利用する時に利用します。特に中央揃えは、ポスターやチラシなどで目立たせたいコピーや文章を中央揃えにして目立たせる役割があります。
また写真や図版を文章と並べて配置する場合には、図版と文章ブロックの側面の面(ツラ)の並び位置を合わせさせることで構図に安定感を生み出します。

文字組の面(ツラ)合わせは媒体ごとに統一させることで、視線の誘導を安定させて読みやすさである可読性を高める
参考までに、レイアウトの専門用語で垂直方向の配置を「カラム(段組)」と呼び、各要素間の空きなどの配列を格子状のガイドライン線を引いた配置構成を「グリッドシステム」と呼びます。これにより、統制された平面構成の配置が可能になります。
これら配置ルールを設けることで統一された美しいレイアウトが生まれます。ちなみに、昨今のWEBでは、スマホ画面の縦スクロールを意識したシングルカラム(1カラム)が主流です。そこで、単調になりがちな平面構成を画像の配置で視線を惹きつける工夫も必要になります。
例えば、写真やイラストの配置で平面構成にリズムを生み出す手法として左右交互に図版と文章を振り分けるような配置テクニックがあります。これらは見る者にどのような印象を持たせたいか:クリーン、落ち着き、信頼、躍動感など、前述のデザインコンセプトに基づいて画面構成の要素を選択し配置します。
優れた平面デザインは、目に見えないシステムで統一感や平面構成のバランスを備える
2.2. グループ化(近接の関係性):心理学が明かす距離による分類と認知的配置
心理学で人間の知覚の傾向を示したゲシュタルト原則の中の「近似の法則」では、ひとは複数の要素からなる情報を全体で捉えながら、共通項を見出して認識する癖があると言われます。
この近接の法則では、近くにある複数の要素はグループとして認識されるため、この知覚の癖を利用して情報設計を行うことで読み手に意図する情報伝達が施せます。
例えばWEBサイトの平面デザインでは、操作を司るナビゲーション要素は関連する情報をまとめて配置することで検索性を高めてユーザーの探している情報を見つけやすくする情報設計が施されています。
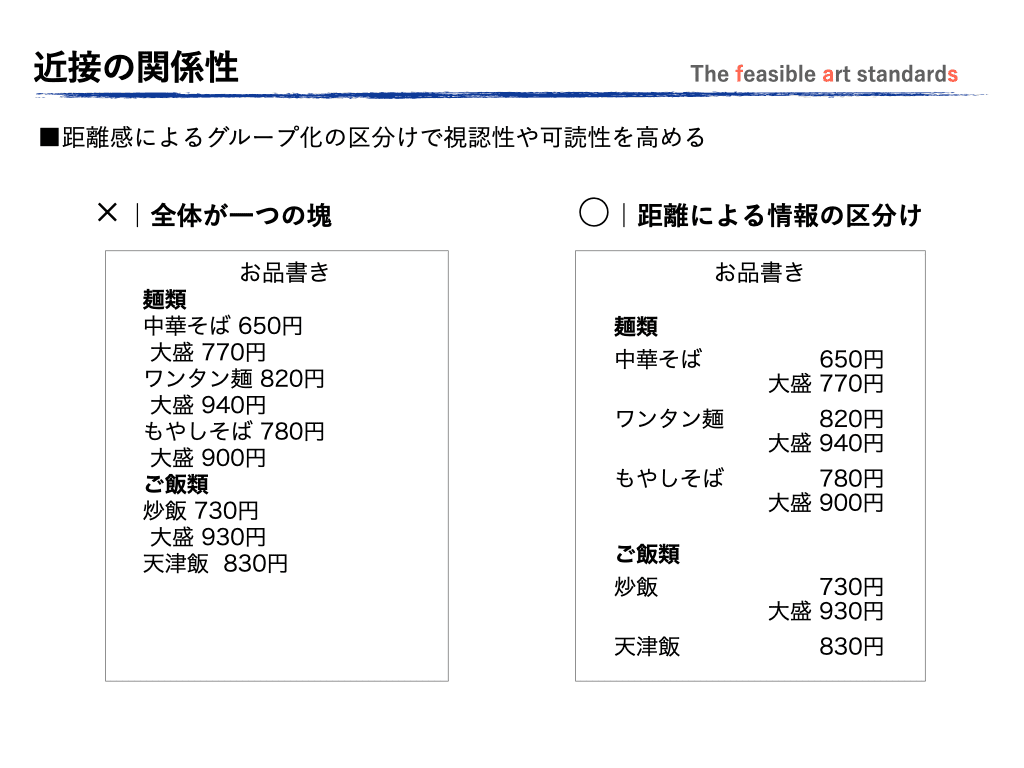
飲食店のメニューなども、料理の種類や価格などの情報を同じ位置やグループ化した配置で可読性と検索性へ配慮するレイアウトが組まれています。

情報の配置においては、距離間でグループ化されたり認知の変化が起こるため意識的に配置を考えて読み手の理解を補助する
2.3. スペース(余白)の活用:印象と視認性を最適化する情報の演出
余白とは、デザイン要素の周辺や間隔を指しこの間隔が狭まれば密集(グループ化)により印象や先ほどの認知の変化が起こります。前述の近接の関係性では、意図的に密集状況を作りグループ化で検索性や理解を促します。
印象の観点では、文字の行間などの間隔を設けると開放感が生まれる反面、バランスを誤ると間延びした不安定な印象も発生します。
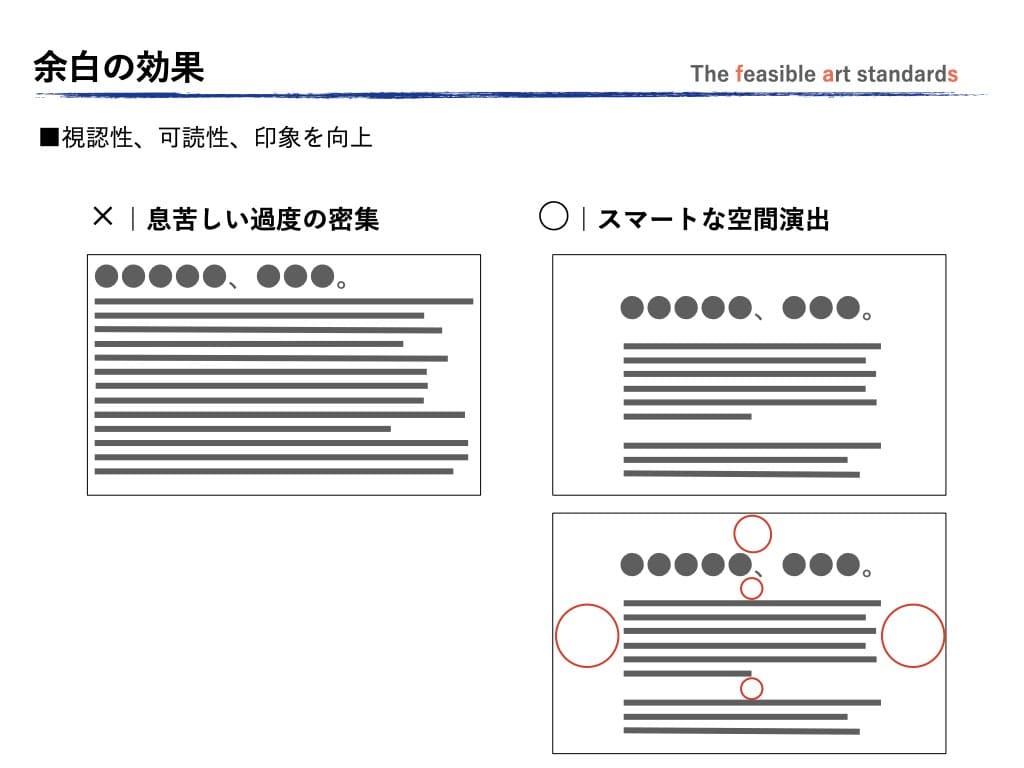
特に一般の方が書類作成をする時など余白を考えずに紙面一杯に文字を詰め込み過ぎて視認性が低く、論文のような文字だらけの資料ができあがることがあります。
余白は、情報を区分けすることで関係性や空間のバランス感覚を維持します。またデザイン要素として余白の間隔を統一したり、視線の流れを意識しながら情報の関係性や優先順位も整えます。
デザインにおいて余白で気になる場合は、デザイナーにその意図を質問して感覚だけでデザインを作成していないか確かめます。デザインとは、全てにおいて理由があるからです。
ノンデザイナーの場合、余白の配分やバランスを調整することは困難です。資料作成の時には、大まかに文字配置の周辺や段落の間隔の「余白を確保する意識」を持つだけでも読みやすい印象の資料作成はできます。
特に紙面の上部(”天”の側面)と「左右の余白を確保するよう意識」するだけでも平面構成の印象がスマートな印象を持たせることもできます。

優れたデザインには、余白の使い方で平面構成のバランスや自然な視線の流れを考慮した「空間演出」が施され、視認性や可読性を高め情報の構造化を構築
3.コントラスト(強弱):情報の構造化
視覚的構造で躍動感を演出
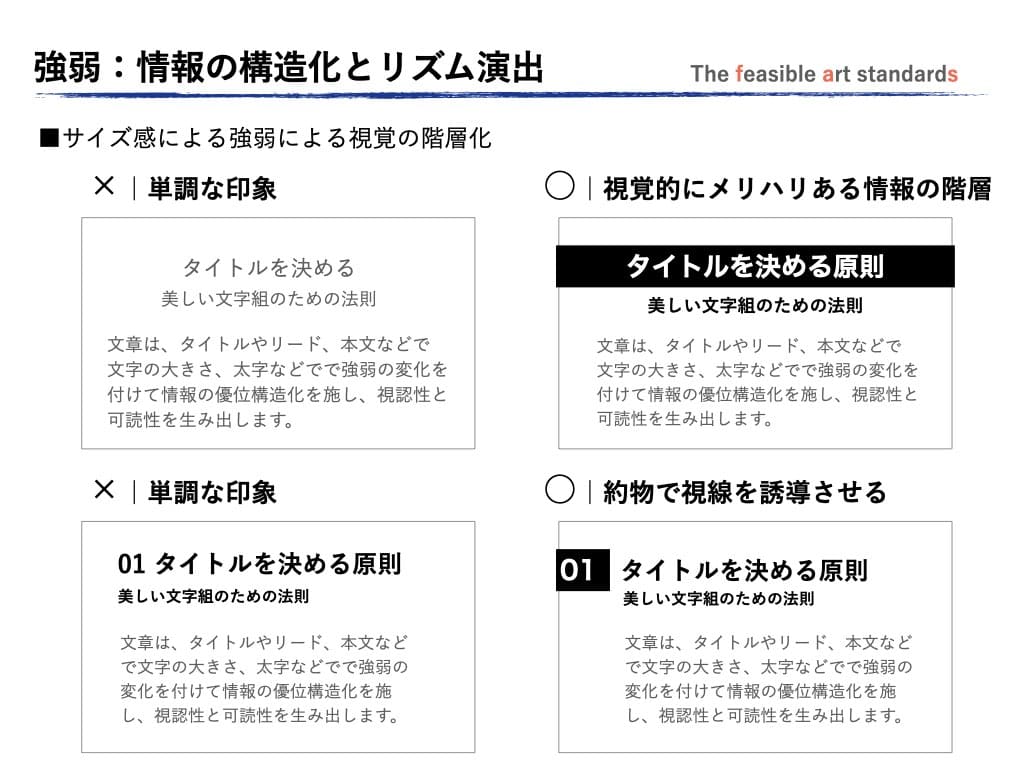
平面デザインでは、内容を適切に伝えるためにメリハリを情報要素に付加させる技法があります。例えば、見出しと本文のフォントサイズを変えて差別化をすることで視線の誘導を行う仕組みです。

色彩でも同様に強調に利用する方法はあります。しかし、状況については見づらさや印象を損ねる逆効果にもなります。例えば、デジタル媒体の画面上では、色弱を考慮したアクセスビリティの配慮から、色に頼らずに形状で目立たせる工夫が求められます。
色彩の活用は、ある程度の知識も必要になります。仮に単調な雰囲気を払拭するのであれば、まずは記号やフォントサイズを変えて平面空間にリズムを設けて視線誘導を補う工夫をおすすめします。
アメリカの大学でデザインの授業を受けていた時に、レイアウトを施す基本はモノクロで作成して、次に目立たせる情報をサイズなどの形状で強弱を付けて必要に応じて最後に色彩による印象を持たせるテクニックを教わりました。
その理由は、モノクロで刷られた新聞は、可読性を意識しフォントサイズや太さ、段落の構成や罫線を利用して紙面にコントラストを設け見やすさを追求するレイアウトの見本であるとの考えからです。
情報伝達の手段としてのデザインを見極める基本は、繰り返しになりますが、情報の優劣が視覚的に確立され、かつ、視線誘導の工夫が施されているポイントを意識して確認します。
資料作成においては、見出しや重要なキーワードを強調、箇条書きなどで読み飛ばしができる工夫や配慮が重要なテクニックです。
感性や感覚だけに頼らないデザインリテラシーは、伝達手段の観点から情報の受け手が理解しやすい状況を整える技術
デザインを客観的に評価する実践テクニック
最後に、ノンデザイナーの方がデザインのバランスの良し悪しを判断をする時に役立つ、簡易的な方法を紹介します。デザインにおける、「情報を固まり」で認識するやり方です。
具体的には、離れた位置からデザイン全体を眺めます。こうするだけで、テキストや画像などデザインの詳細な要素が固まりのグループ単位(通称、チャンク)で捉えられ、情報の配置バランスが認識しやすくなります。
この方法は、留学時にデッサンの授業で構図を確認する技法として教わりました。その後、デザイン構成を自分で確認する際にも活用してきました。
この方法でデザインを確認すると、余白の統一性の確認は勿論、意図的なアシンメトリー(非対称)の配置の場合でも要素ごとのバランス関係や視線の流れがどの様に組み立てられているかなど、表層の装飾やイメージに囚われることなく客観的にデザイン全体の構図を把握しやすくなります。
デザインと距離を離して全体で捉える見方で、デザイン構成の良し悪しの見立てを客観的に見定める
まとめ
視覚的コミュニケーションとしてのデザインリテラシー
今回は平面デザインの良し悪しを判断するための3要素:1.デザインコンセプト、2.レイアウト、3.コントラストに絞り解説しました。いずれも、適格にメッセージを伝えるための情報整理と関係性を提示する仕組みであり、デザインの指標となります。
デザインは感性だけでなく、本来は問題解決の手段であり、伝達すべきメッセージを伝える技能でもあります。
ビジネスにおいて、デザインの良し悪しを判断するデザインリテラシーを身につけておくことで効率よく意志決定を進める資料作成にも活用できます。
モノとコト、そして、価値が求められる現在、企業の想いを適格に伝え共感を生み出すためにもデザインリテラシーをビジネスシーンで身につけておく能力は誰にも必須な能力と考えます。それにより、コミュニケーションの質や幅に広がりが見込めます。
最後に、デザインの3つの確認ポイントのチェックリストを掲載しておきます。デザインの採択や資料作りにおけるチェックポイントとしてご活用ください。
- デザインコンセプトは、目的達成や問題解決のために適切な言葉で語られている
- レイアウトとは、視覚的な情報優位を確立し視線の誘導を施して視認性や可読性を保たれている
- コントラストを設けることで、印象や飛ばし読みなど情報の伝達における演出や配慮が施されている
参考外部サイト&書籍
- chot inc. はじめてのデザイン:無料公開のデザインチュートリアルサイト ” Chot.design” 閲覧日:2021年1月16日
- PHOTOSHOP VIP WEBサイト2022年版:ずっと使える、デザインの基本まとめ 閲覧日:2021年1月16日
- 「伝わるデザインの基本 増補改訂版 よい資料を作るためのレイアウトのルール 」 技術評論社 2016年
- Robin Williams「ノンデザイナーズ・デザインブック[「基本4原則」+マスターキット]」マイナビ出版 2021年
X(旧ツイッター)やフェースブックのアカウントをフォローを頂くと最新記事を見逃すことなく閲覧を頂けます。


